 . De meeste websites blokkeren deze manier van plaatjes linken, dus dan moet je ze eerst downloaden en dan uploaden.
. De meeste websites blokkeren deze manier van plaatjes linken, dus dan moet je ze eerst downloaden en dan uploaden.Zoals je in je code ziet moet je website altijd beginnen met de <html> tag. De website eindigt ook weer met een </html> tag. Daarna zie je nog wat dingen staan zoals <head> en nog wat dingen. Daar moet je verder niet aankomen want dat zorgt ervoor dat de website goed werkt. Het gedeelte waartussen je jouw website bouwt moet tussen <body> tags zitten.
Als je een stukje tekst maakt, maak daar dan een paragraaf van. Daarvoor gebruik je de tag <p>. Om niet te vergeten met een </p> tag af te sluiten is het handig om bij het openen van de paragraaf ook meteen de sluittag te zetten en daar dan de tekst tussen te schrijven. Dus je begint met <p></p>
Nadat je jouw code hebt verandert druk je rechtsboven op save. De view knop doet het bij mij niet. Dan zie ik gewoon de oude website, dat zal iets met cookies te maken hebben. Wat je wel kunt doen is je website in een andere browser openen of openen op een andere computer (van je buurman/vrouw).
De code voor een link ziet er zo uit <a href="www.kennemerlyceum.nl">kennemerlyceum</a>. Het resultaat is dan: Kennemerlyceum
<b>Dikke letters<b> <i>schuine letters<i>. Voor meer van dit soort dingen kun je naar formatting
Een plaatje voeg je toe met: <img src="/neocities.png"> . De meeste websites blokkeren deze manier van plaatjes linken, dus dan moet je ze eerst downloaden en dan uploaden.
. De meeste websites blokkeren deze manier van plaatjes linken, dus dan moet je ze eerst downloaden en dan uploaden.

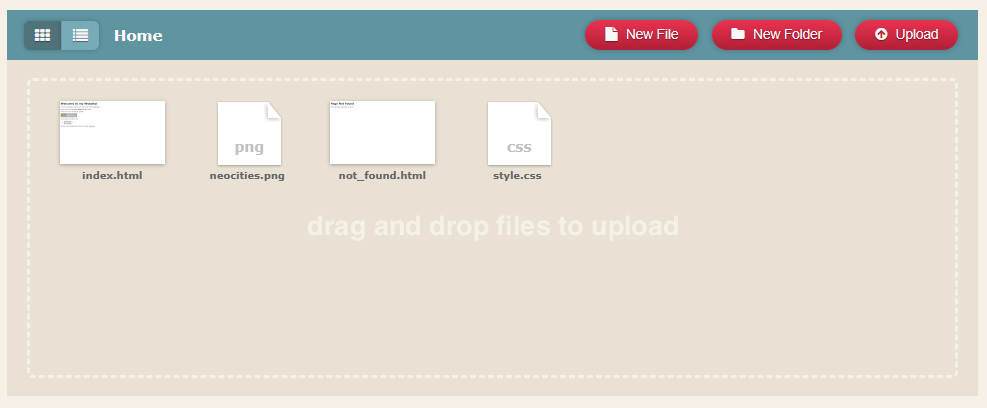
Uploaden doe je van je dashboard met de rode upload knop. Let op dat de naam van je plaatje geen spaties mag bevatten en de code hoofdlettergevoelig is. Ook eindigen sommige plaatjes met ".png" en andere weer met ".jpeg". Let goed op wat voor soort plaatje je hebt.
Als je een opsomming wilt maken gaat dat als volgt:
<ul>
<li>Appel</li>
<li>Wortel</li>
<li>Bloemkool</li>
<ul>
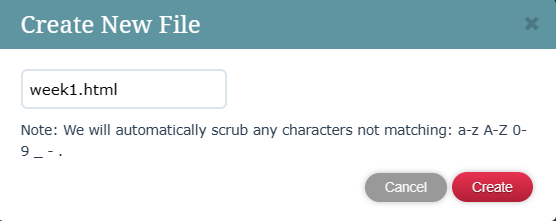
Ok, laten we nog een pagina creëren waar we ons verslag van de eerste week na de toetsweek op gaan plaatsen. Je drukt in je dashboard op de knop "New File". Vervolgens geef je de pagina een naam zoals "week1.html". Je moet de naam afsluiten met ".html".

Als je direct naar deze pagina toe wilt kun je de naam van jouw website intypen met "/week1" erachter. Bijvoorbeeld staa.neocities.org/week1. Als je dan een link wilt creëren naar deze pagina wordt de code bijvoorbeeld<a href="https://staa.neocities.org/week1">week1</a>
Ok, laten we kijken of we de opmaak wat interessanter kunnen maken: CSS
Als je nog verder wilt kijken wat je met html kunt, kijk dan hier.