
Zoals je misschien al was opgevallen heeft mijn website een andere kleur als achtergrond. Dit komt omdat ik wat dingen heb verandert in het bestand style.css in je dashboard. Als je dat bestand opent zie je de achtergrondkleur, letterkleur en lettertype al van te voren ingesteld staan.
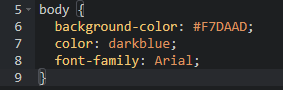
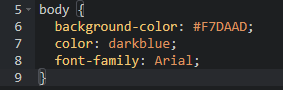
Bij mij ziet het er zo uit: 
Zoals je ziet staat "background-color" voor de achtergrondkleur, "color" staat voor de tekstkleur en "font-family" is het soort lettertype.
Voor de kleur heb ik de ene keer het woord gebruikt en de andere keer een gekke code.
Hier zie je een overzicht voor kleuren met een naam
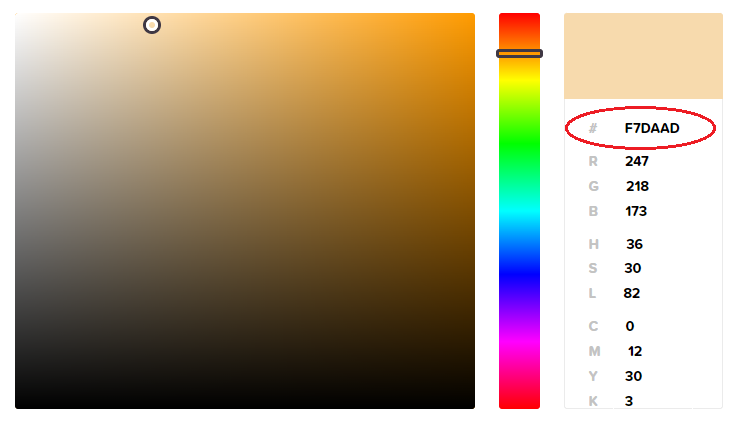
Hier kun je een kleur selecteren en dan wordt er een hex-code voor je gemaakt.

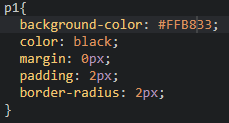
Omdat ik de code in style.css bestand tussen de tags Body{ } heb gezet wordt mijn hele website in die kleuren. Wat je misschien ook was opgevallen is dat de kleur van de <h1> anders is dan de rest van de tekst. Dat komt door de volgende code in mijn style.css bestand.

"margin"zorgt dat het balkje met achtergrondkleur en de tekst iets naar rechts verschoven zijn.
"padding" zorgt ervoor dat het achtergrondkleurtje wat ruimer is.
"border-radius" zorgt ervoor dat de hoekjes van de kleurbalk afgerond zijn

Als je alleen maar deze regel wilt veranderen kun je het ook in de html code zetten. <p style="font-size:14px; color:#538b01; font-weight:bold; font-style:italic;">
Voor meer informatie over HTML/CSS, volg de links: neocities, w3schools.
Hier is een playlist voor werken met HTML Youtube html
Hier is een playlist voor werken met CSS Youtube css
Hoe je met html of css moet werken kun je ook heel makkelijk te vinden door je vragen (meestal wel in het Engels) te googlen.